
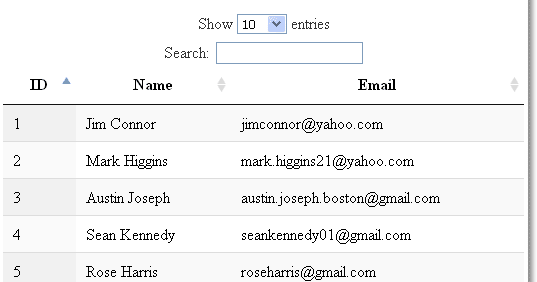
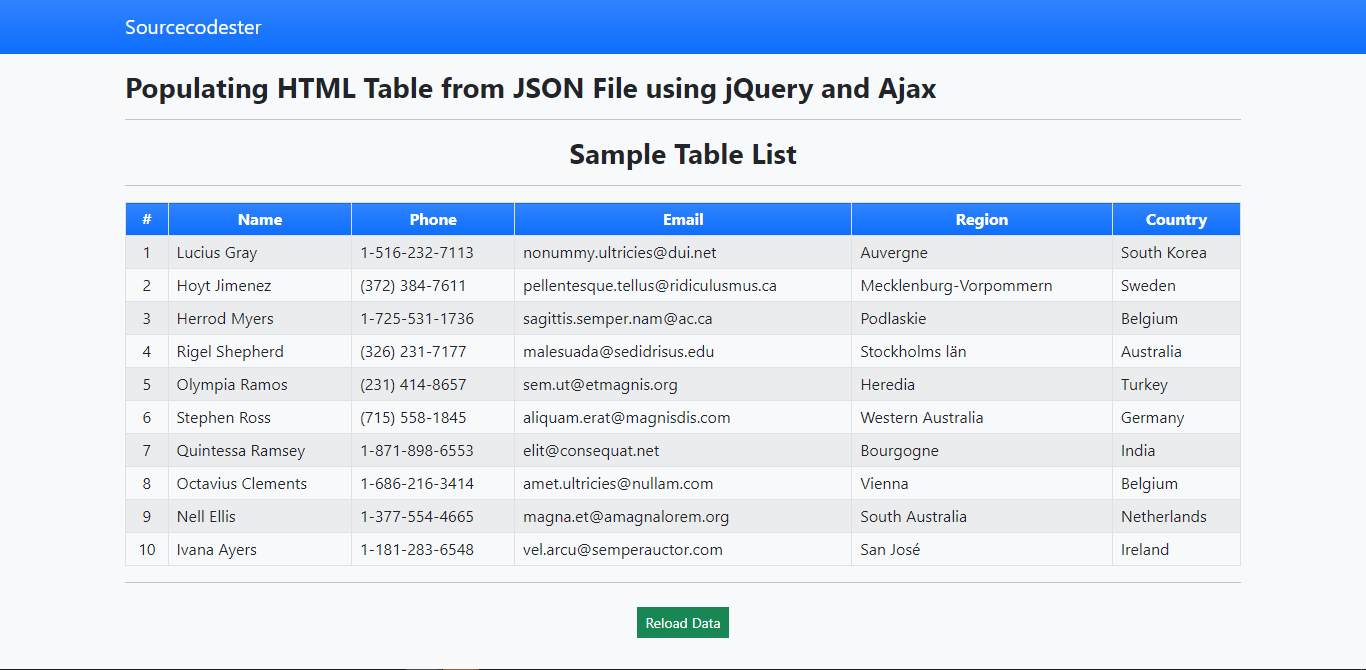
Populating Table From JSON File using jQuery and Ajax Tutorial | Free Source Code Projects and Tutorials

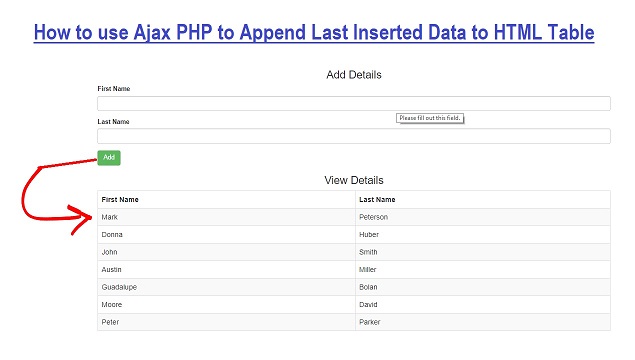
Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax | FourFront

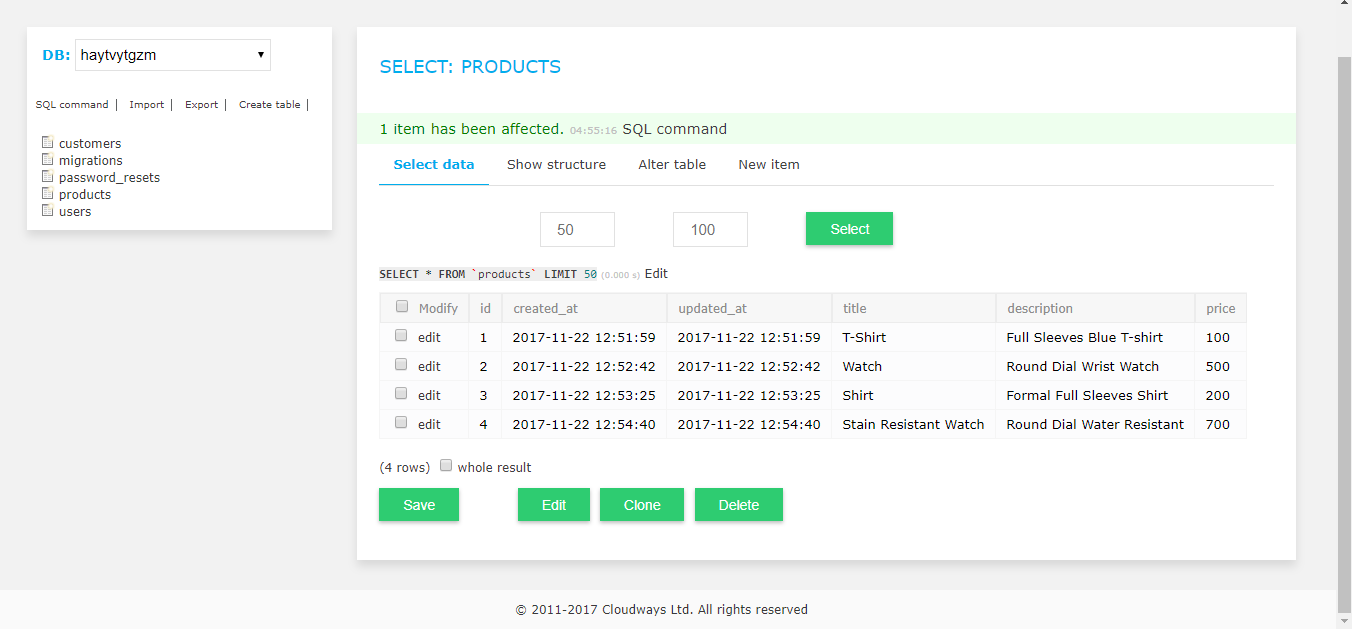
php - I am trying to retrieve data from a database using ajax and populate in form that is in a bootstrap modal - Stack Overflow

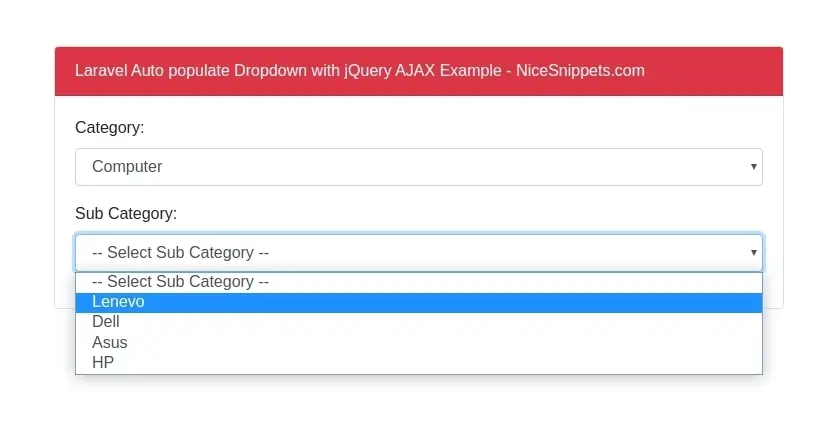
javascript - Ajax call to update fields on the HTML page, populate the dropdown-menu, table, and piechart - Code Review Stack Exchange