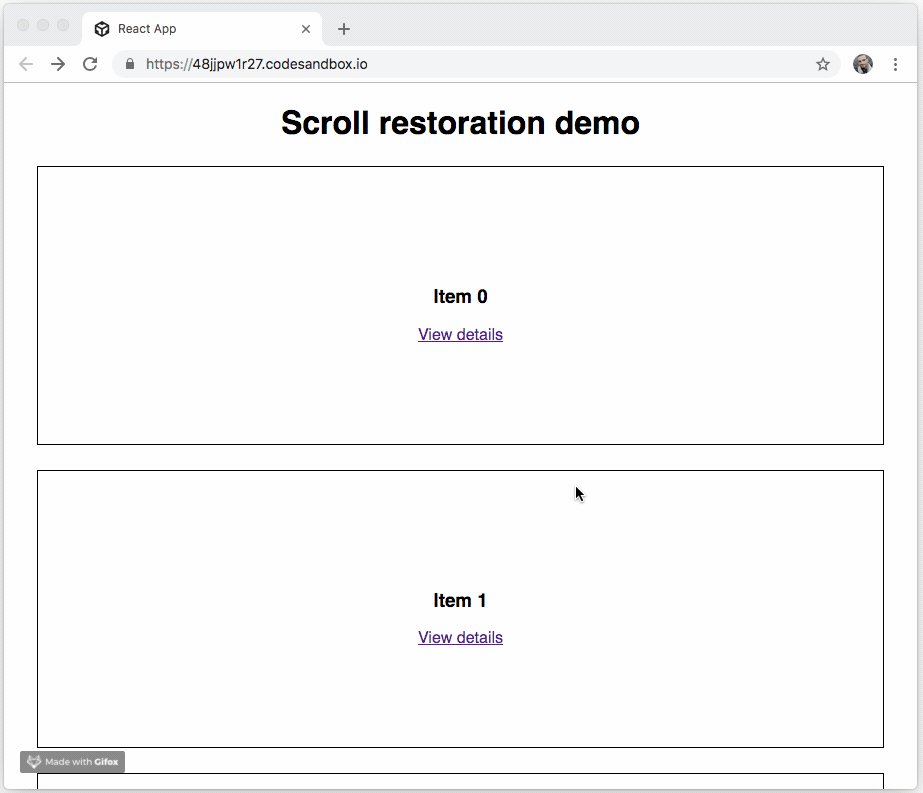
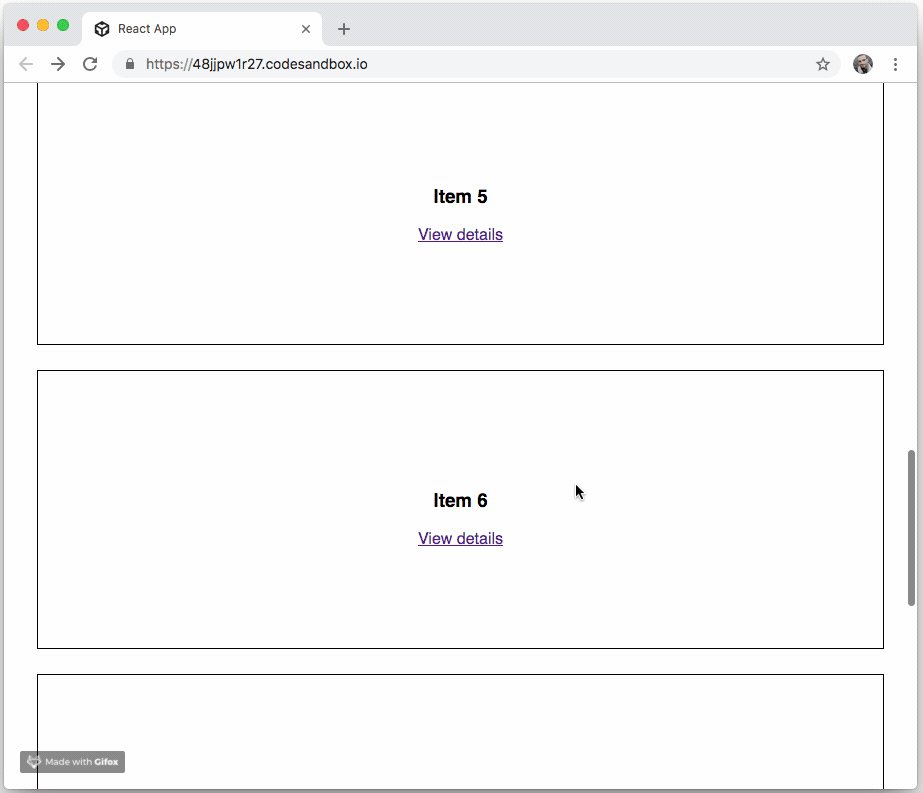
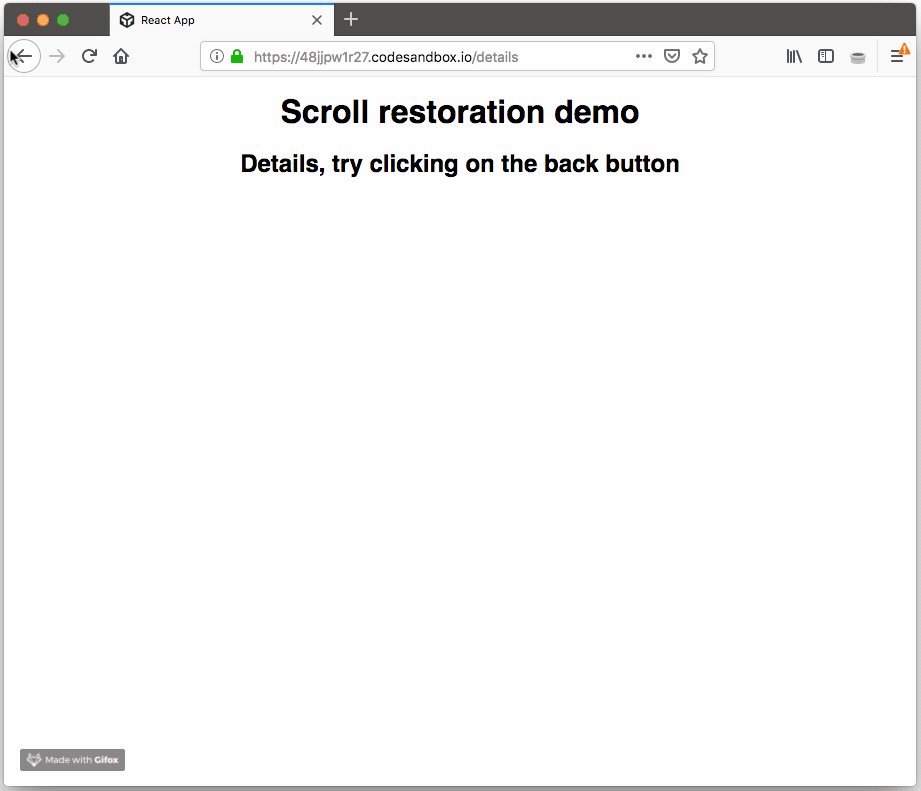
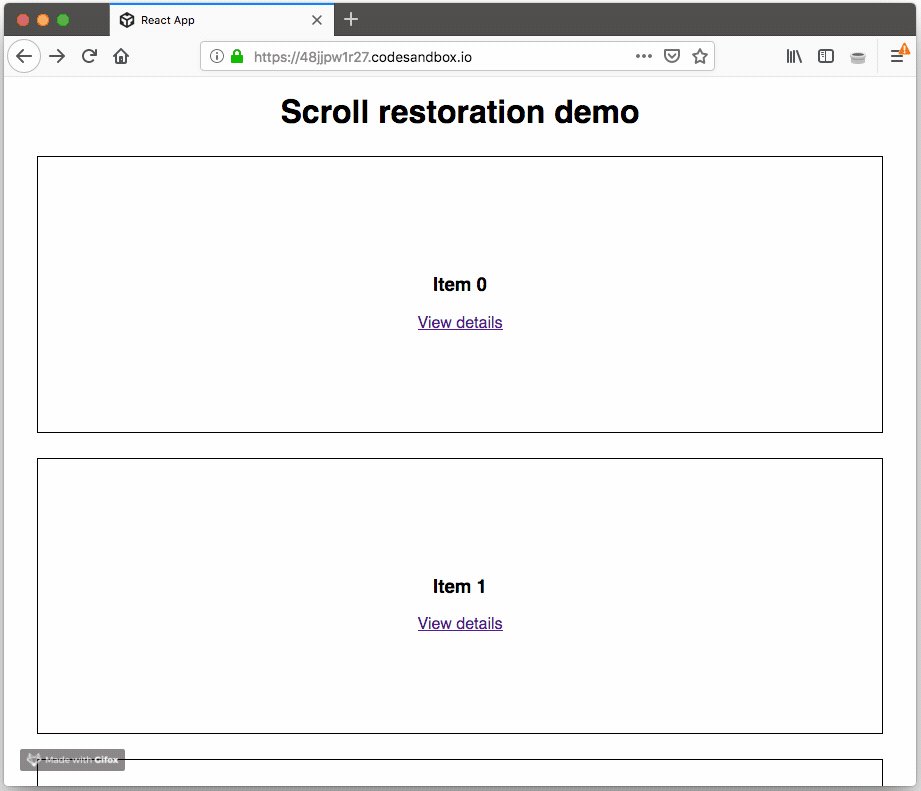
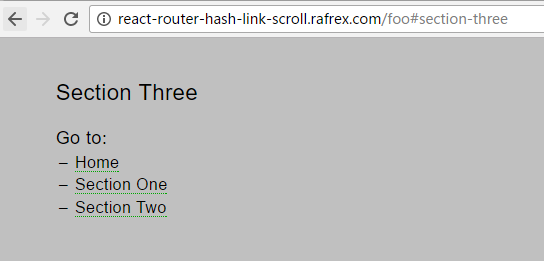
GitHub - joshuafredrickson/react-router-scroll-memory: React component to keep the scroll of the page and to restore it if the user clicks on the back button of its browser
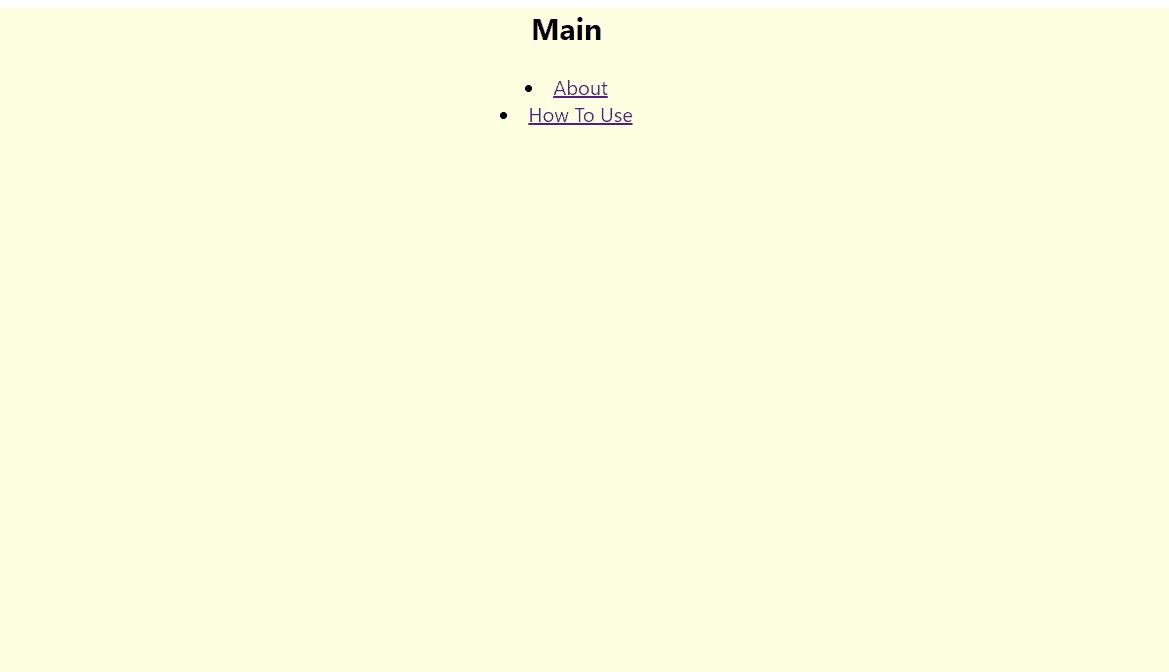
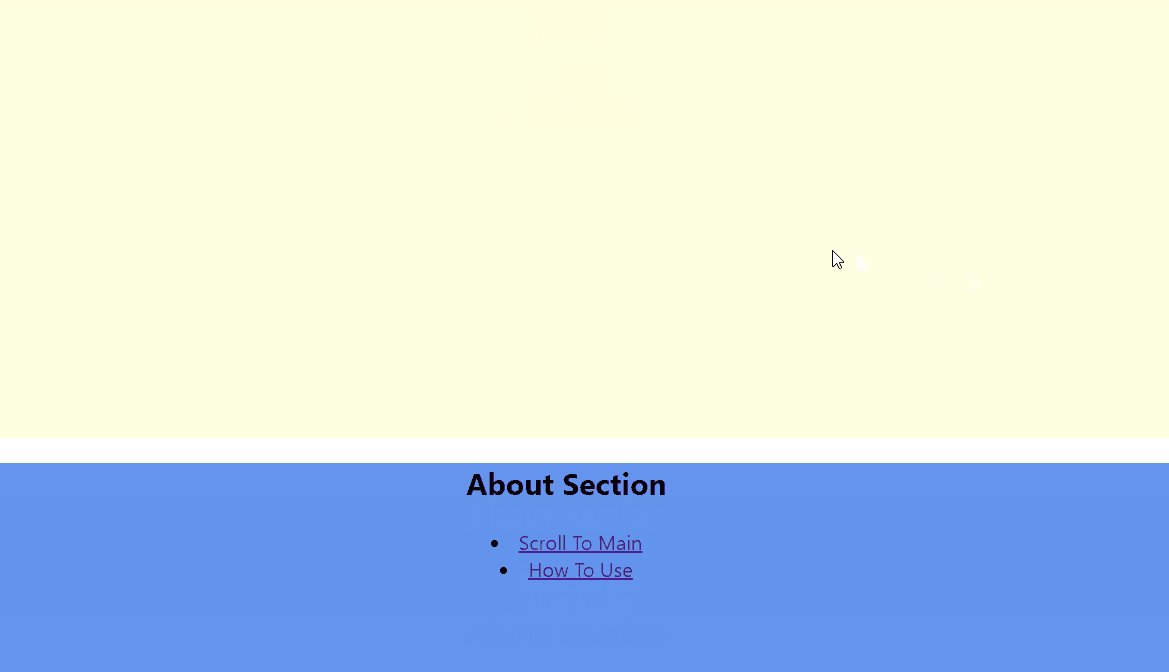
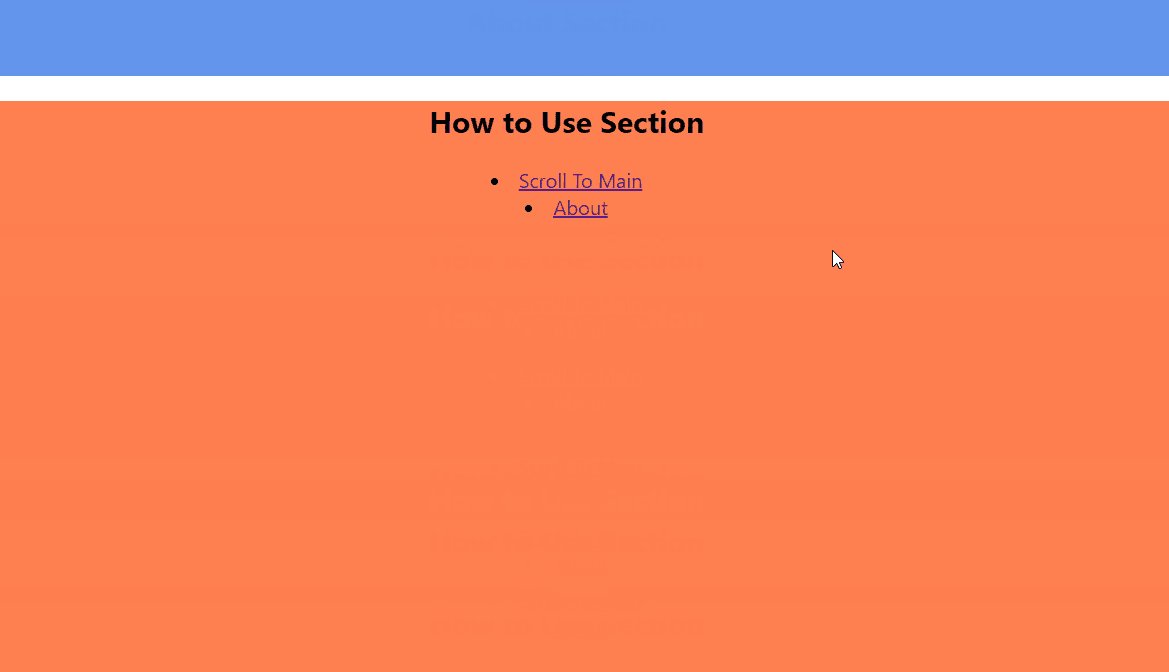
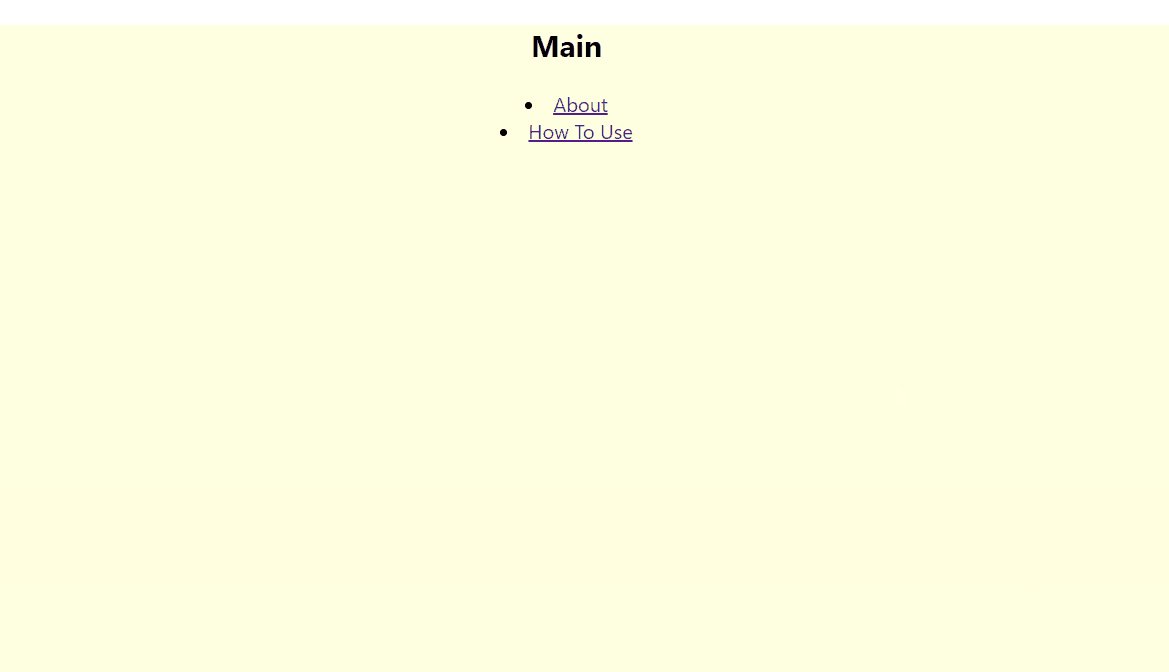
Scrollable Single-Page Site Navigation with React Custom Hooks | by Daniel Shapiro | Geek Culture | Medium